Ukko Agro is a leading-edge ag-tech enterprise bringing adaptive, integrated and actionable insights from digitized acres to ag retailers and their grower customers across North America and delivering field-specific staging information up to 14 days in advance, suggesting where and when to apply high-value insecticides and fungicides.
My role
Senior UX Designer
Team of 1
Tools used
Adobe XD, Adobe Creative Suit, Smartlook, Confluence, Jira, Slack, Miro, Mural
Working with
Product Managers
Engineering Teams
Sales Team
Science Team
Problem statement
- Develop a mobile enterprise app that connects global retailers with their growers
- The app should allow different entities within the organization to access specific data from farms and fields belonging to their clients, while also limiting growers’ access to their own fields and weather station devices.
- Ensure the protection of privacy for all parties involved
- The app must be able to scale from 1 to an unlimited number of users across retailers, growers, and weather station devices.
- An additional challenge is that the app must be developed for the agriculture industry, which has traditionally been resistant to technology adoption.
Achievements & KPI’S
1. As the sole developer of this project, my key performance indicator was my ability to independently build an app from the ground up with little guidance. I had to be self-motivated and able to prioritize important features.
2. Another key performance indicator for me was the adoption rate of the app within the agriculture industry. I knew that it would be a challenge because this industry is known for being slow to adopt new technology, but I was extremely proud when the app was met with enthusiasm and interest from users, and exceeded all expectations in terms of adoption.
Design Thinking Process
I began the design process by conducting a thorough analysis of the agriculture industry, with a focus on the specific crops our modeling was covering. To gain a deep understanding of the farmers’ needs, I delved into their farming processes, including how they care for their crops, how they communicate with other farmers and experts, and their current methods for monitoring weather and temperatures. Additionally, I identified stakeholders and users, as well as their pain points, through numerous interviews with retail organizations, agronomists, and salespeople. This research helped me to not only gain a deeper understanding of the industry but also inform the development of a new app architecture that addresses the specific needs and concerns of those who will be using it.
Tools I used in my design thinking process:
Personas
Empathy Map
User Journey
Case Studies
Wireframes
Prototyping
Heuristic evaluation
Interviews
Usability Testing
Desirability Testing
Card Sorting
Feasibility Chart
Kano Method
MVP
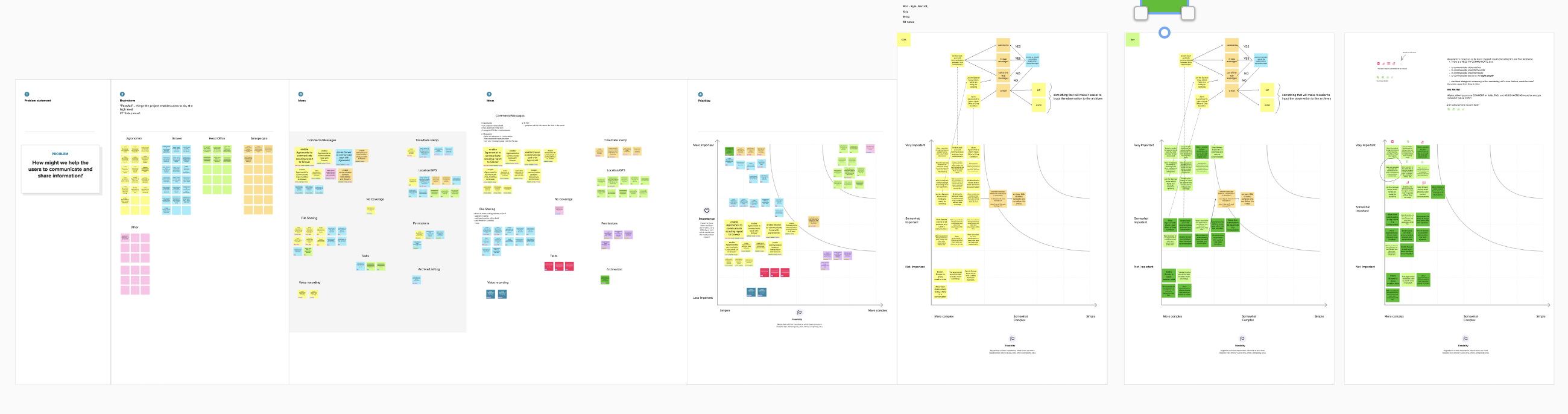
Interviews analysis, and feasibility charts:

During the clustering and grouping phase, I created personas to thoroughly understand the specific needs and constraints of users. Additionally, I conducted a thorough analysis of crop modeling to gain a deep understanding of how growers currently use data and how the app could fit seamlessly into their existing processes to aid in crop growth. Furthermore, I considered various elements of farmers’ daily work, such as the practicality of using the app while operating a tractor or with limited hand mobility, to ensure the app’s usability and effectiveness in real-world scenarios.

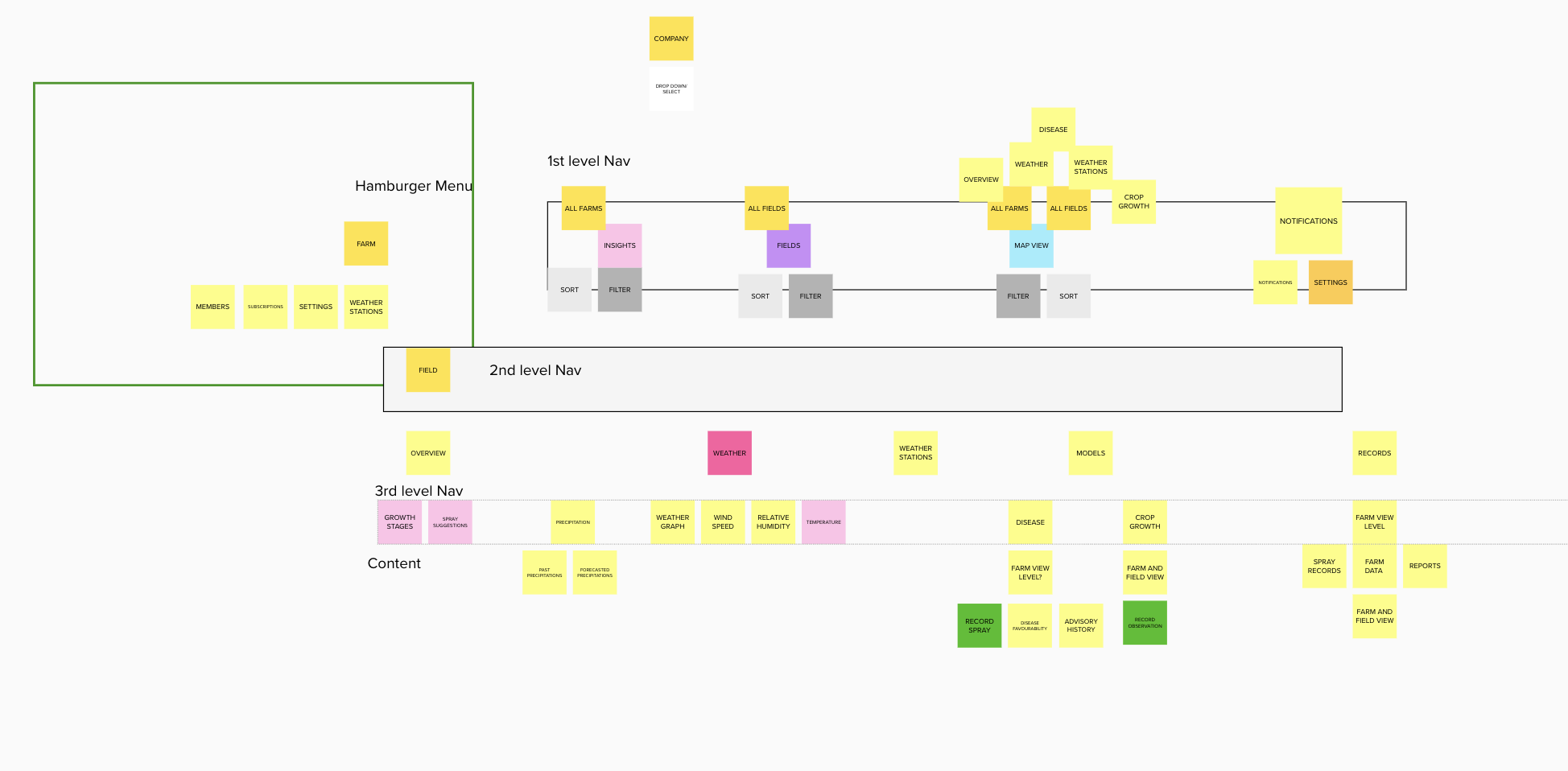
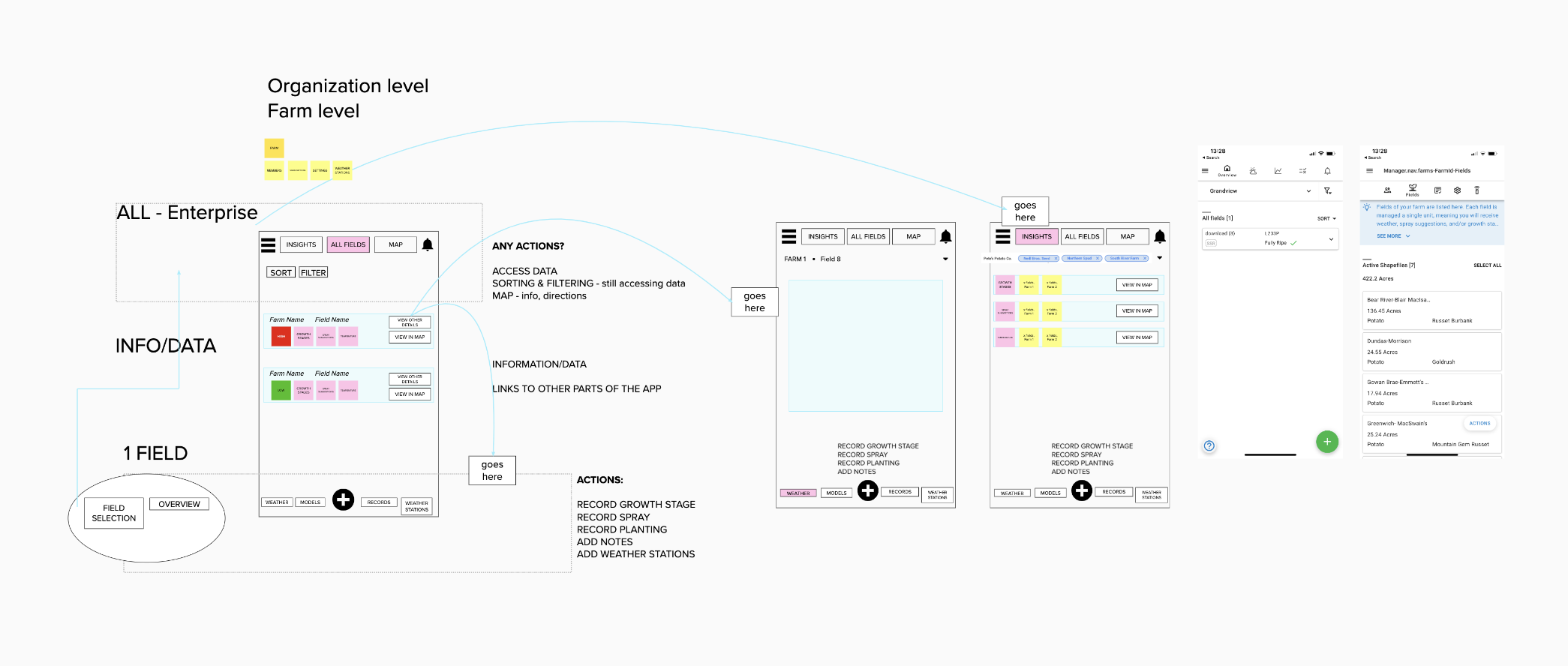
Here is my next phase of the process in information organisation, including how and where users would access it:

Challenge
The task of building the app from scratch and the tight deadlines presented a significant challenge. To overcome this, I collaborated closely with the front-end and back-end teams to identify and implement efficient processes and determine which portions of the existing code from libraries could be repurposed to expedite development without compromising on user experience and overall objectives.
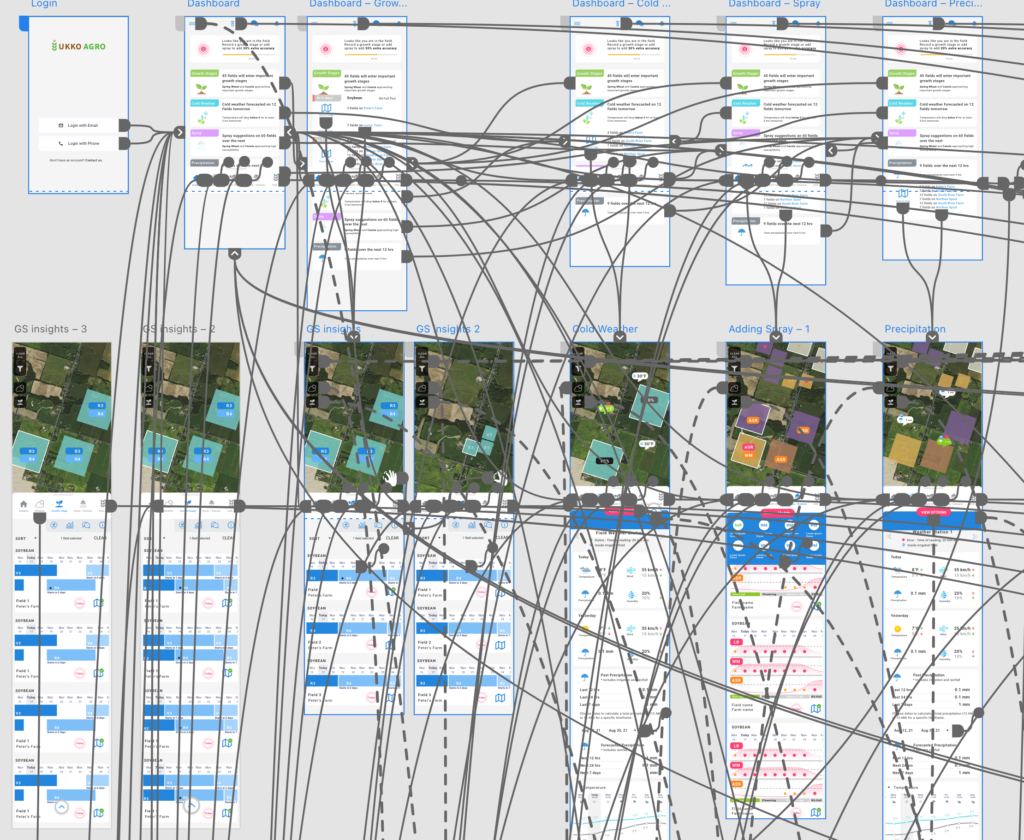
Design Iteration
Description coming!

Prototyping
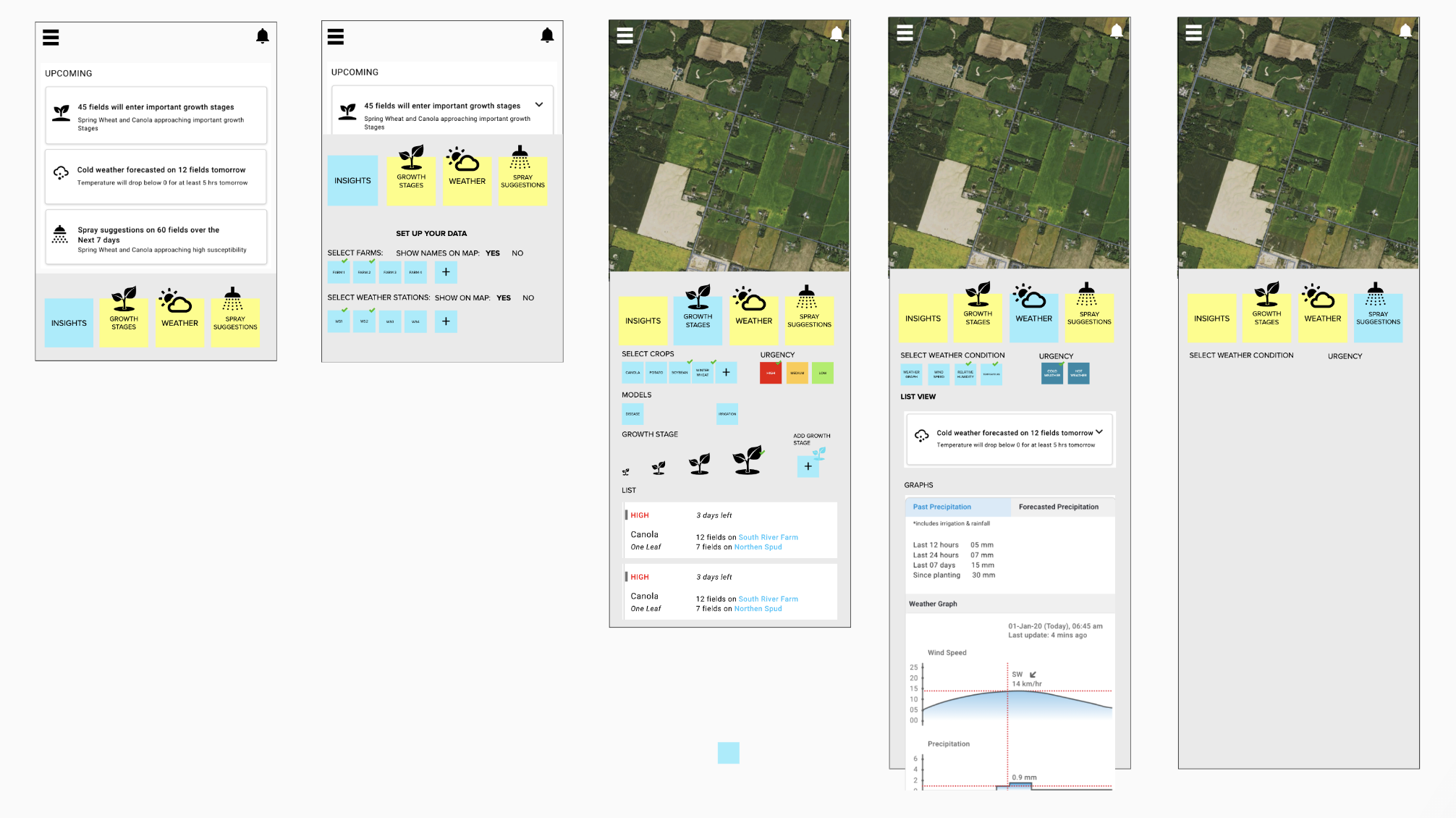
To avoid misunderstandings with front and back-end engineering teams, I implemented a strategy of frequent and quick prototyping, which not only allowed for prompt response from both teams but also enabled the presentation of multiple prototypes to clients for efficient feedback on new features or designs. Additionally, anyone on the sales team could grab a link to a prototype and share it during meetings with growers or retailers, allowing for the gathering of additional feedback. This approach helped us understand if growers and retailers understood the designs.

User have two ways of adding crucial data to their fields – either tapping the field on the map, or tapping the icon in the bottom sheet.
Users can check all of the nearby weather stations in this view, and by selecting one, they can view all of the station’s details in the bottom sheet.
Looking at the fields in the map as well as having them all in a list

