My role
UX Designer
Lead Sprint 3
Team of 5
Tools used
Figma, Miro
Working with
Industry experts feedback
on project milestones
Problem statement
Students are experiencing difficulties navigating fitness facilities at UofT.
Achievements & KPI’S
I successfully collaborated within a team of 4 other designers, and together we completed a full project that included research, interviews, finding participants, analysis, wireframes, and mid- to high-fidelity prototypes, all within a duration of 3 sprints.
Design Thinking Process
As a team, we conducted a thorough background research of the domain to identify key areas of interest. From this research, we formulated specific research questions for the participants of the study. Through the analysis of the results obtained from the interviews, we were able to develop personas and identify both pain points and opportunities. Additionally, we created a detailed illustration of the current scenario, commonly referred to as the as-is scenario. This approach allowed us to gain a comprehensive understanding of the domain and effectively guide our research efforts.
Tools we used in our design thinking process:
Personas
Empathy Map
Case Studies
Hills
Surveys
Interviews
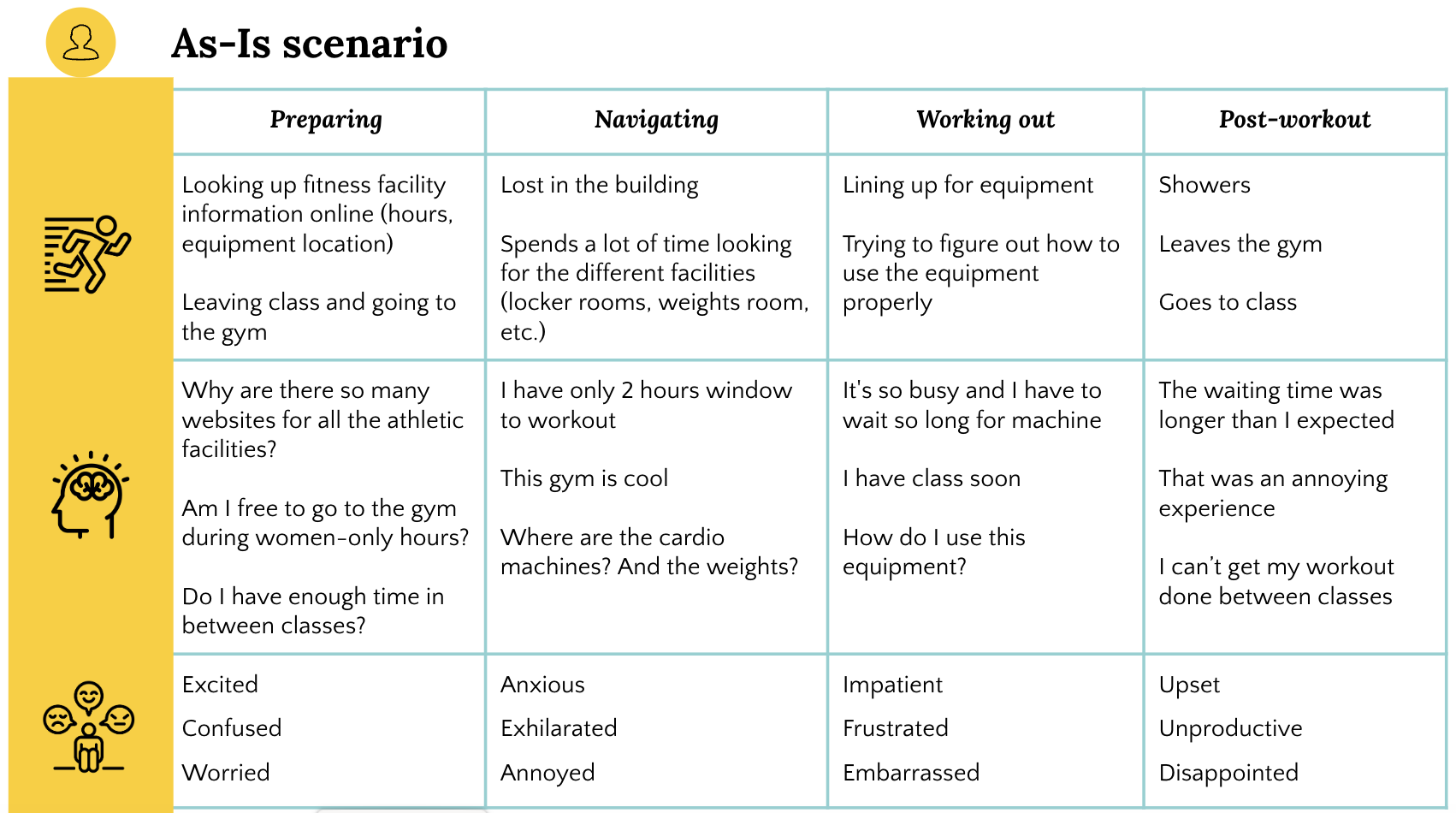
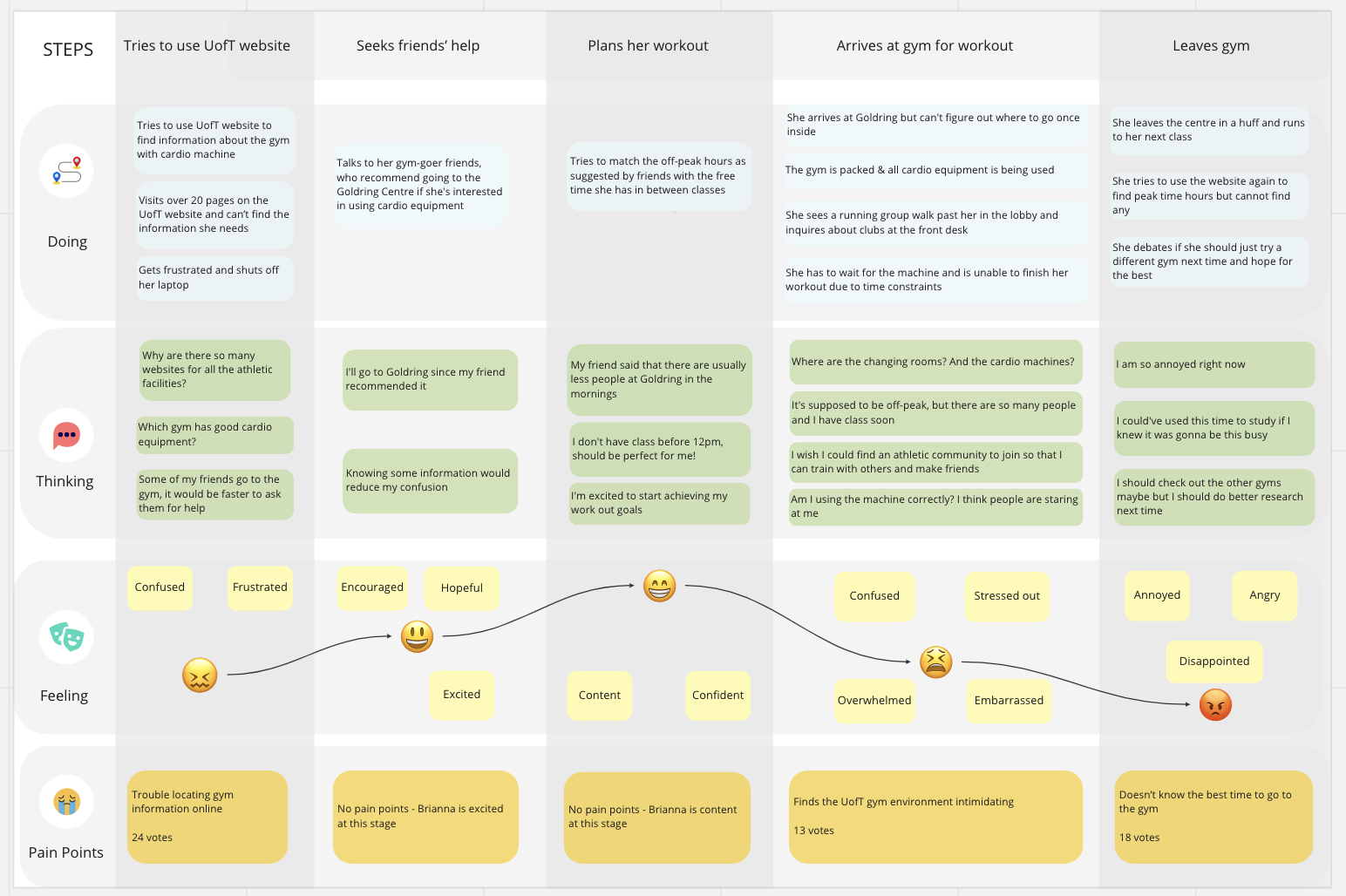
AS-IS Scenario
TO-BE Scenario
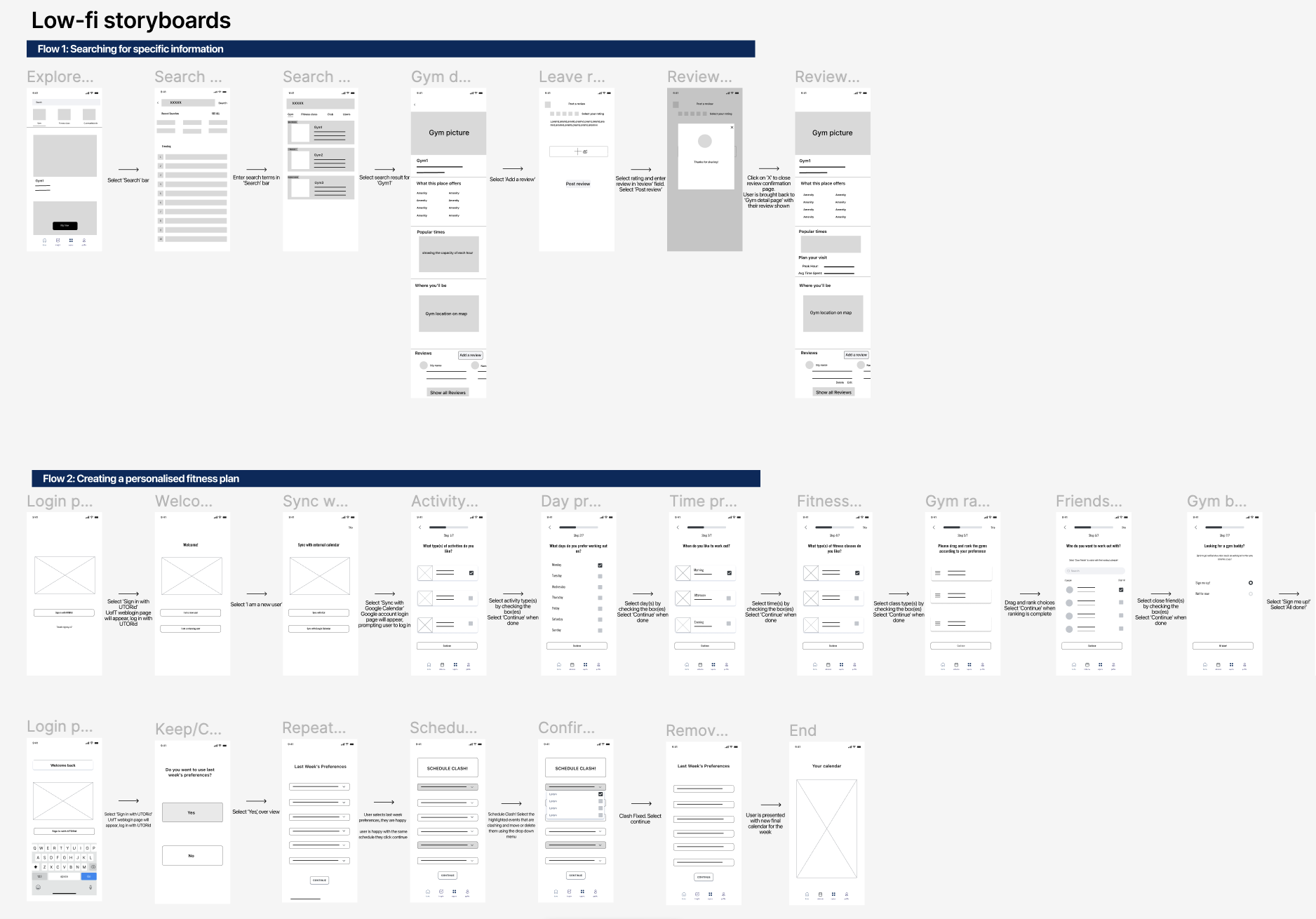
Wireframes
Low-fi prototyping
Mid-fi prototyping
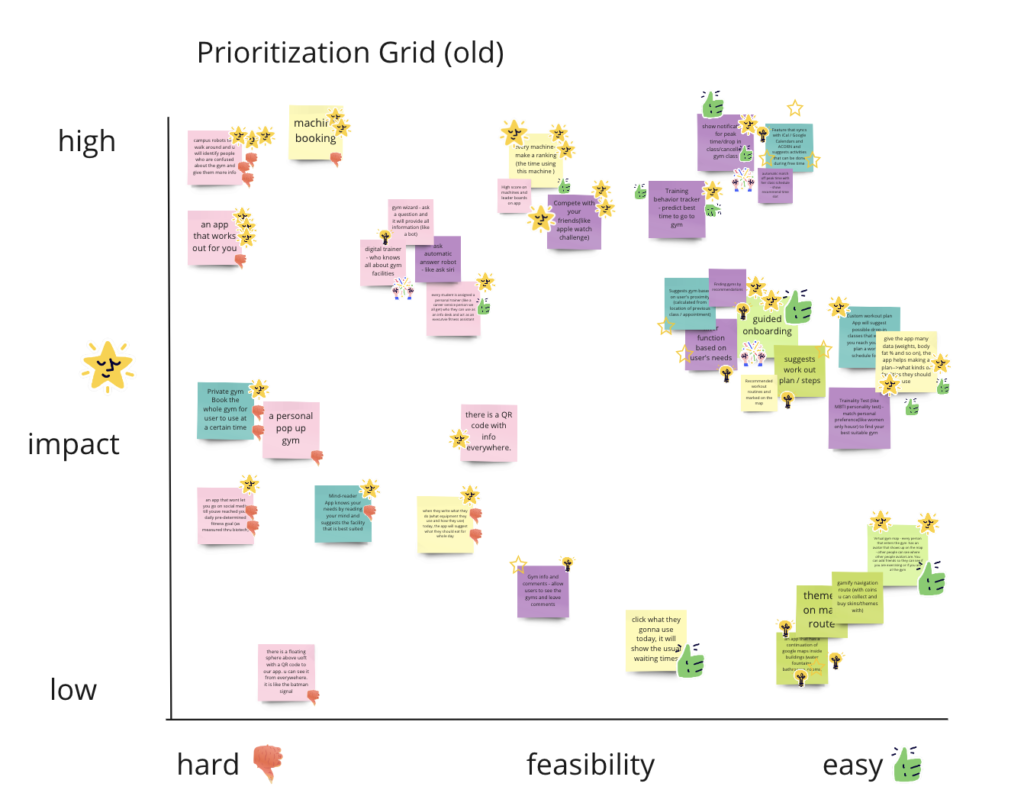
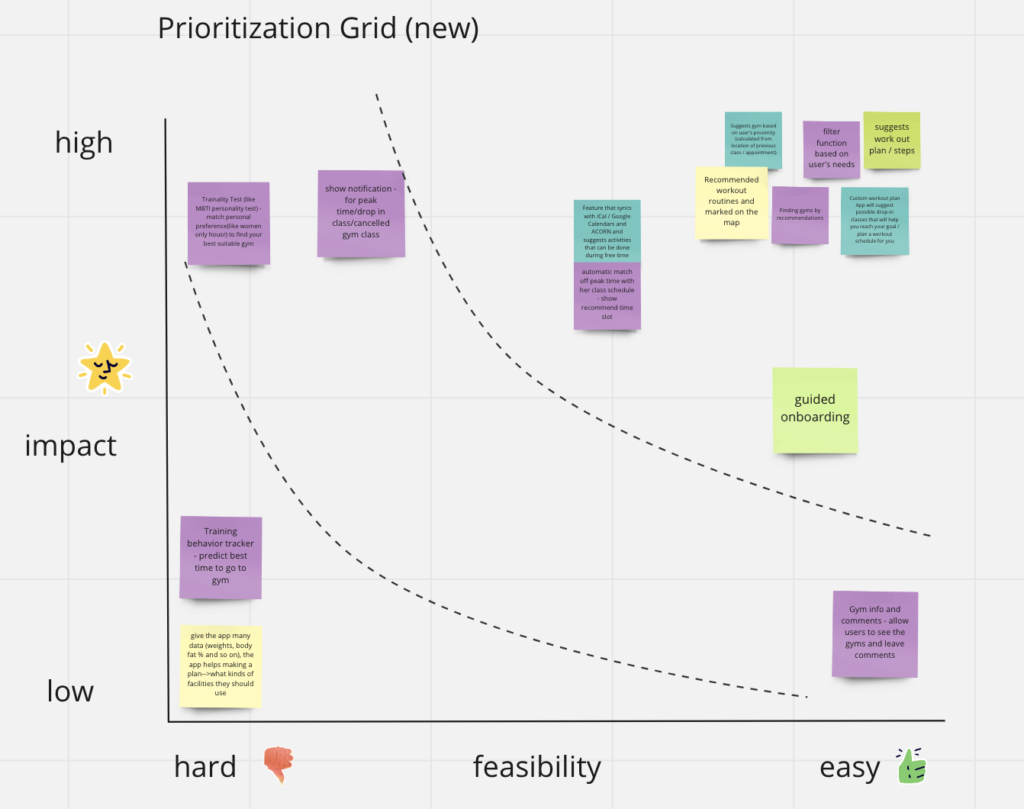
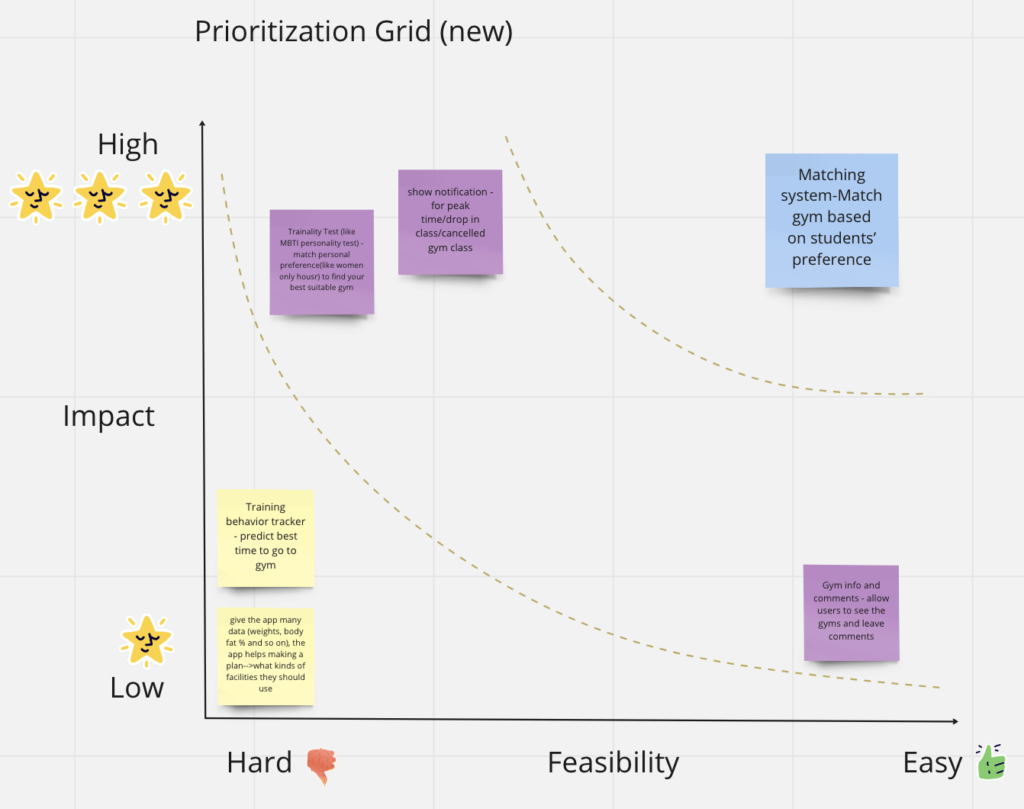
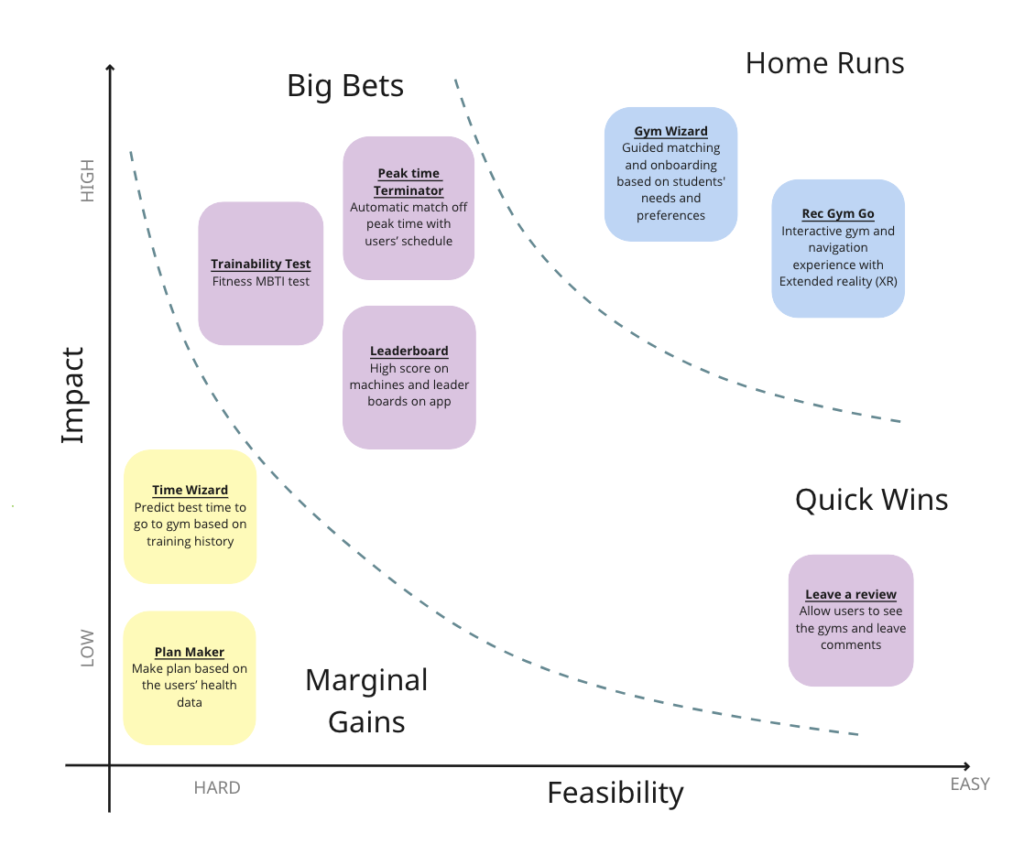
Prioritization grid
Feasibility Chart
Usability Testing
Big Ideas
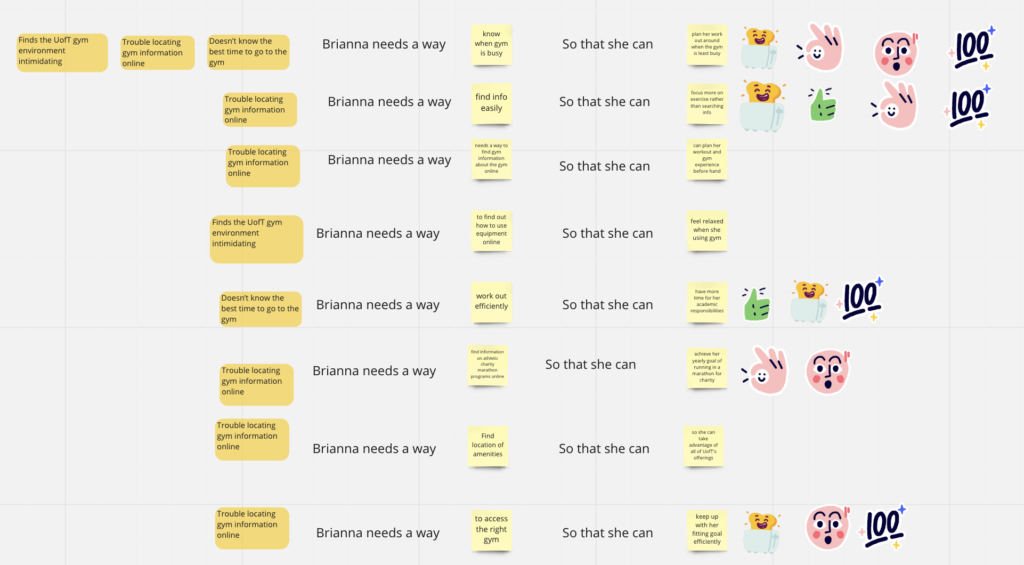
Needs Statement
Sprint 1
Our UX work was divided into three sprints, each with a specific focus. In Sprint 1, we conducted an iteration of the as-is scenario, gaining a deeper understanding of the current state of the domain. Subsequently, in each sprint, we continued to iterate on the as-is and to-be scenarios, refining and building upon our initial findings. Through this iterative process, we were able to gain a more holistic understanding of the user experience and make meaningful improvements at each stage.
Sprint 1 iteration of the as-is scenario:

Sprint 2
In Sprint 2, we developed a new iteration of the as-is scenario, incorporating insights and feedback from the previous sprint. This deeper understanding of the current state of the domain allowed us to create a more detailed and accurate persona. Additionally, we developed new needs statements based on our findings, providing a clear understanding of the user’s needs and goals.
With this information, we were able to move to the big ideas and ideation process, generating a wide range of potential solutions. To ensure that our efforts were focused and effective, we utilized a prioritization grid to evaluate and prioritize the different ideas. This process allowed us to focus on the most promising solutions and move forward with the design process with confidence.
During the process of developing needs statements, we also engaged in a voting process to select the best ones. By allowing the team to vote on the different needs statements, we were able to identify the most important and relevant user needs.
Voting on our Needs Statements:

During the ideation process of Sprint 2, our team generated over 60 ideas for potential solutions. To ensure that we were focusing on the most promising ideas, we engaged in a voting process similar to the one used for the needs statements. This allowed us to identify the ideas that were most popular and had the greatest potential for success. By utilizing a voting system, we were able to prioritize the ideas and focus on the most promising ones, which helped to ensure that our design efforts were aligned with the key needs and goals of the users. The large number of ideas generated during this process also provided us with a wide range of options to consider, giving us a comprehensive understanding of the possibilities available to us.



In our prioritization grid, we used criteria such as “big bets”, “home runs”, “marginal gains” and “quick wins” to select the most promising ideas for implementation. This approach ensured that our design efforts were aligned with the key needs and goals of the users, making our solutions more effective and impactful.

Based on feedback from the previous sprint, we made updates to our current and future state scenarios. This allowed us to incorporate new insights and improve our understanding of the user experience, making our designs more effective and impactful.
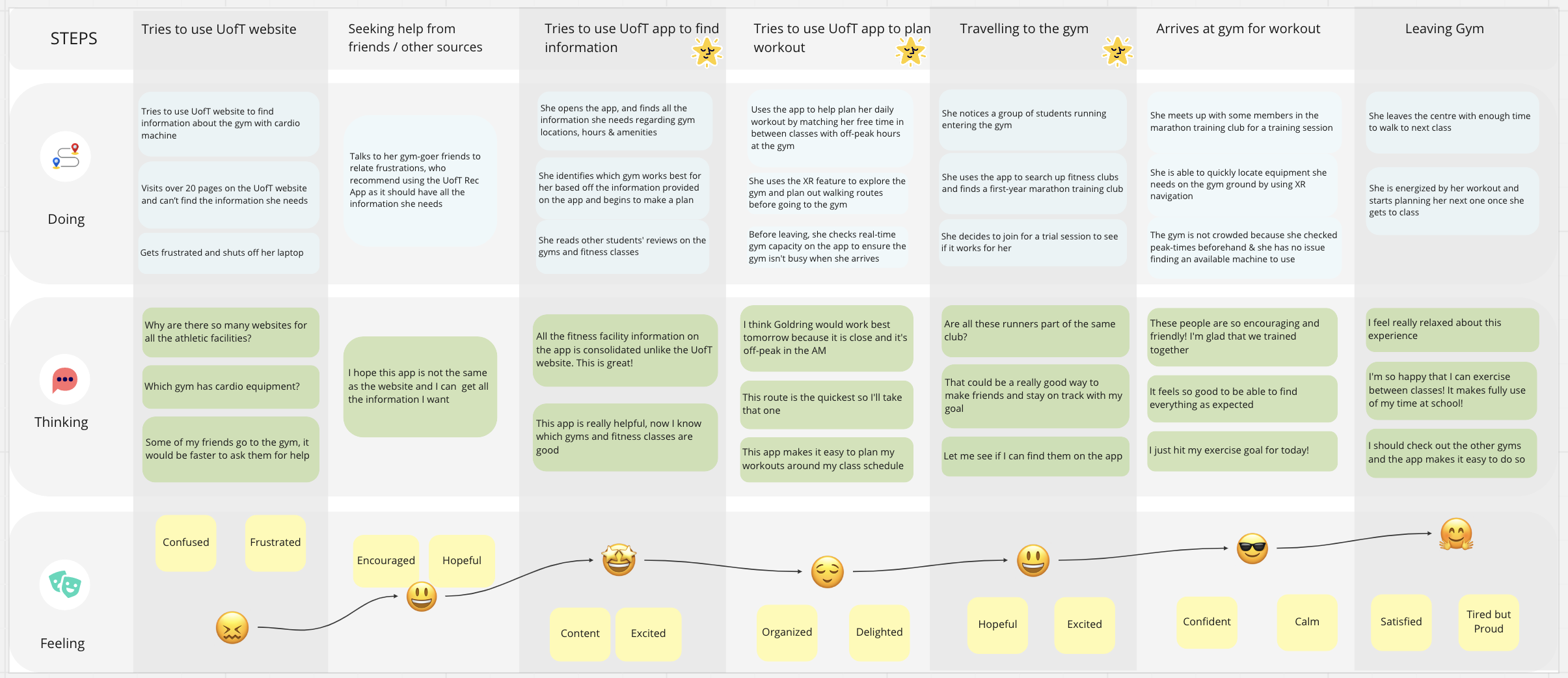
As-is (curent state) scenario:

To-be (future state) scenario:

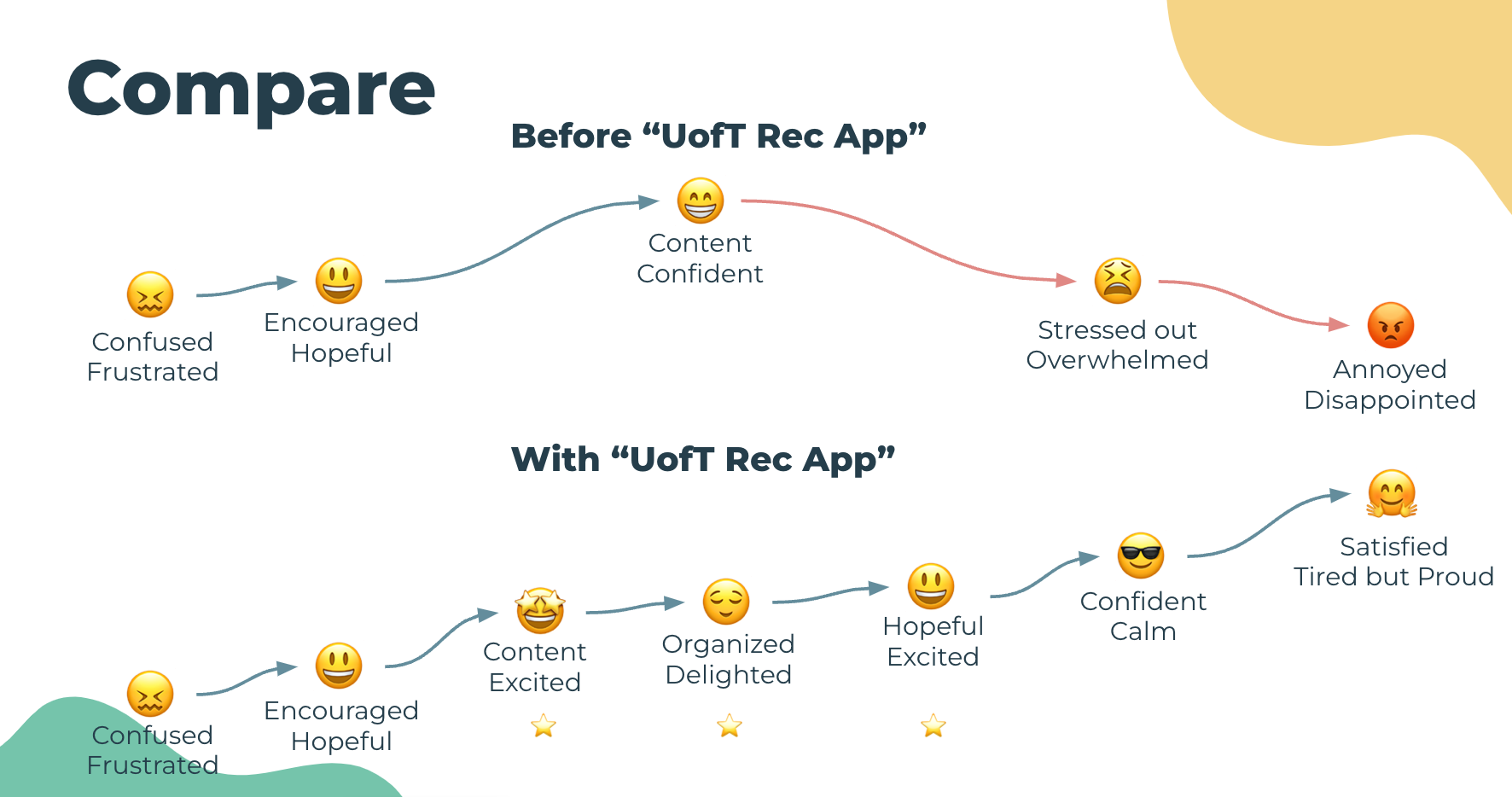
This is the difference between as-is and to-be scenario. You can find that Brianna’s (our persona) experience has a great improvement:

Sprint 3
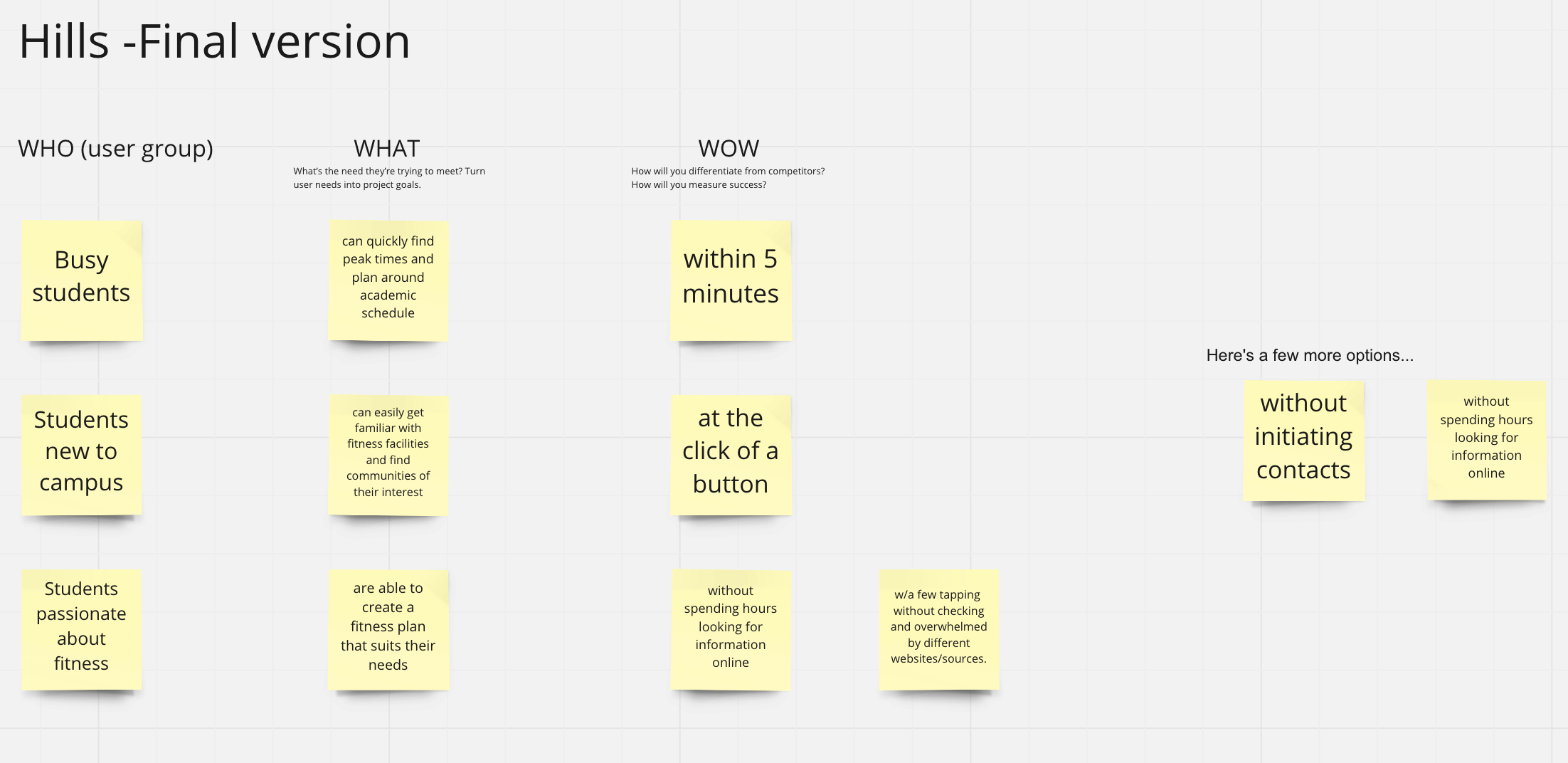
In sprint 3 we updated hills based on feedback received during the previous playback studio and comments from instructor and industry experts during the prototyping studio session.

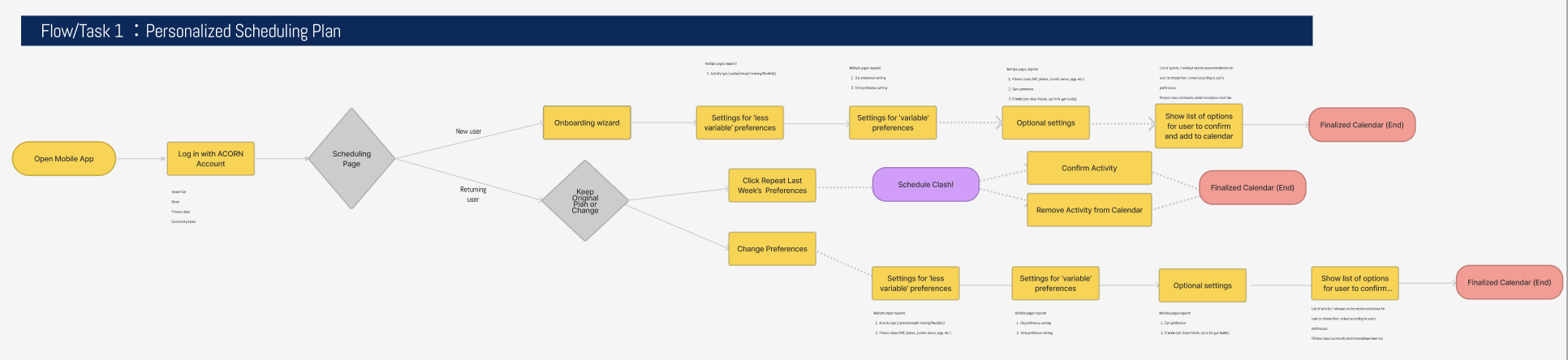
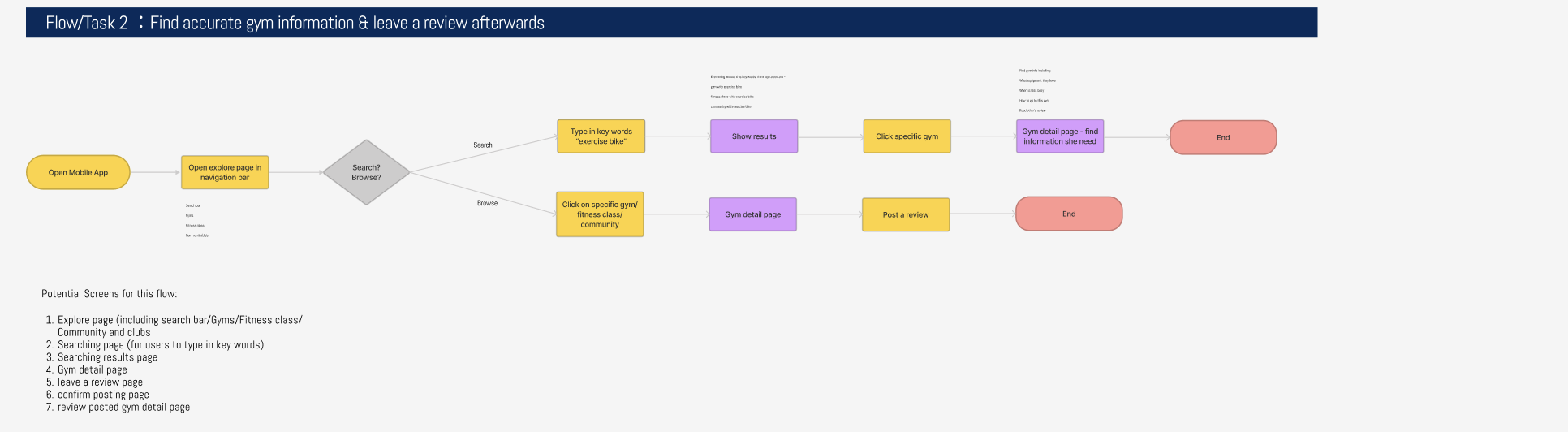
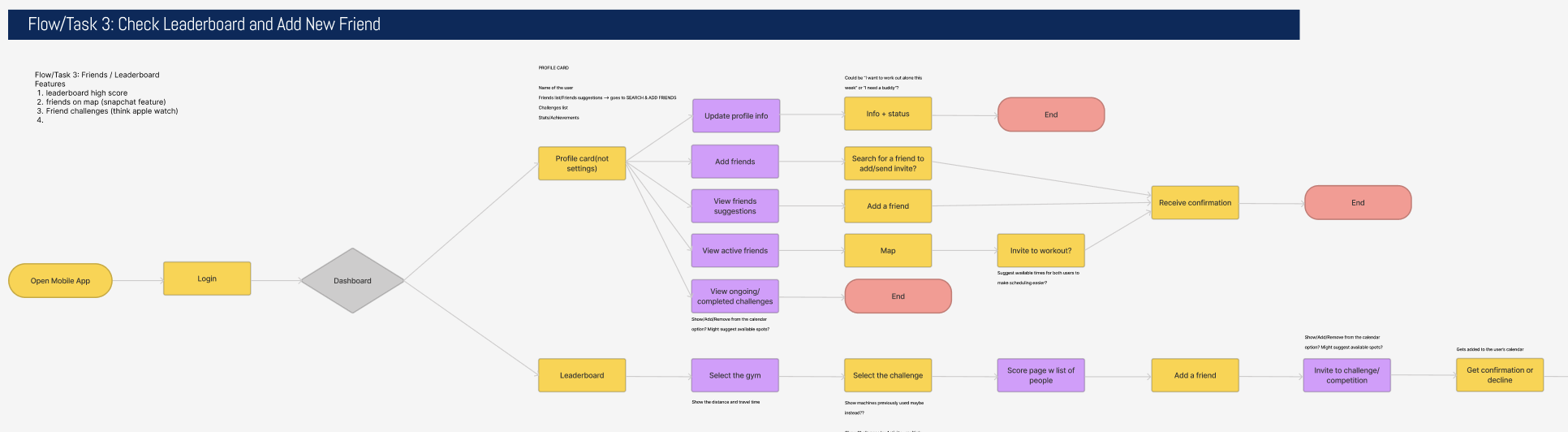
flow tasks



In sprint 3, we also created wireframes as part of the design process. Creating wireframes helped us to visually communicate our design concepts, and allowed us to quickly test and iterate on different ideas before moving to the more time-consuming process of creating high-fidelity prototypes. Additionally, wireframes also helped us to ensure that the design met all the usability and accessibility requirements.