STEP 1 – PERSONAS
First step in a web site development process is to create Personas. Personas are an essential step because they give a glimpse into the type of users that will access the website. Ideally, Personas should represent real people and I don’t mean the photos or names – these can be completely fictional, but set of characteristics behind should be real.
For the purpose of this example, the Personas I’ve created are for the online grocery store user.
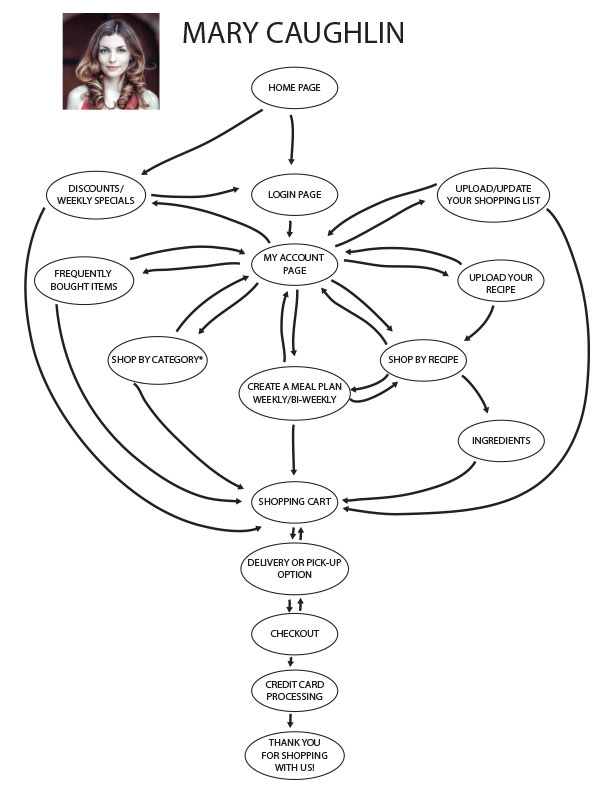
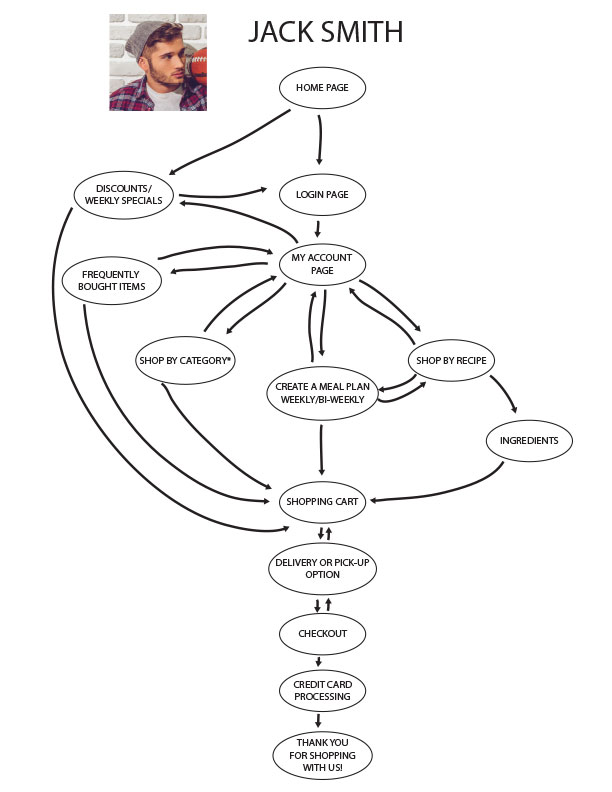
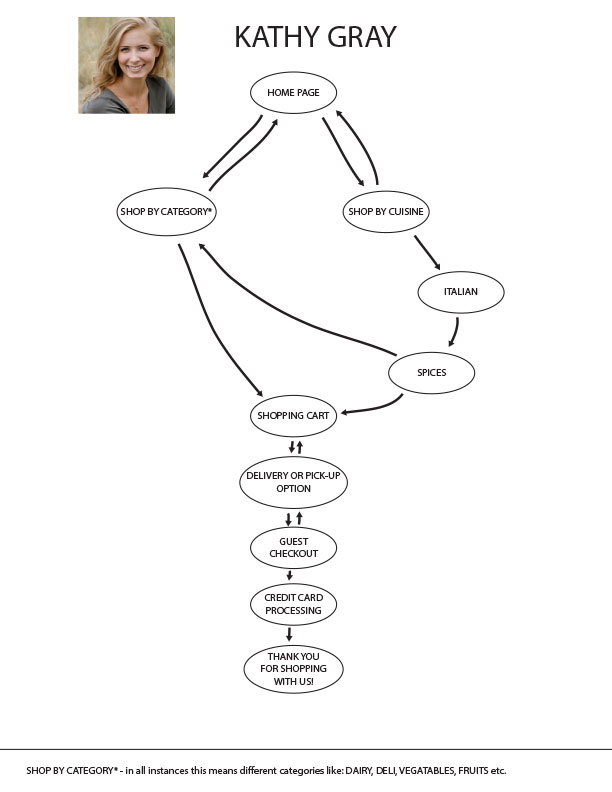
STEP 2 – FLOWCHARTS
Once we’ve done our Personas – 3 to 4 is enough, we can then start on creating flowcharts of possible actions they might take once they get on the site. You will be able to see that they have different needs and you will be able to accommodate them and through that ensure that your website is user friendly.
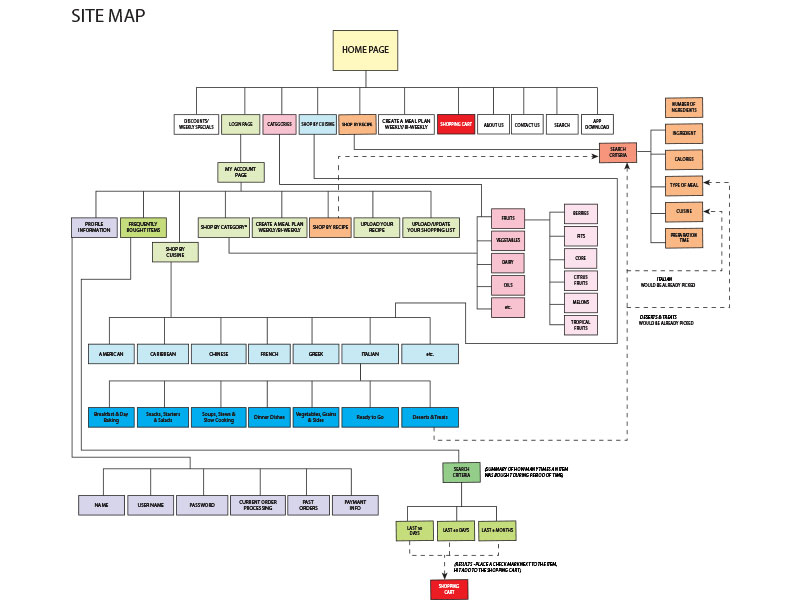
STEP 3 – SITE MAP
The next step is to create a site map. Main reason behind it is to map out all the pages and how they are connected with each other. From looking at my sitemap below I quickly noticed that this architecture might be too complicated for the user and I must try to simplify it in order for the site to be more user friendly.
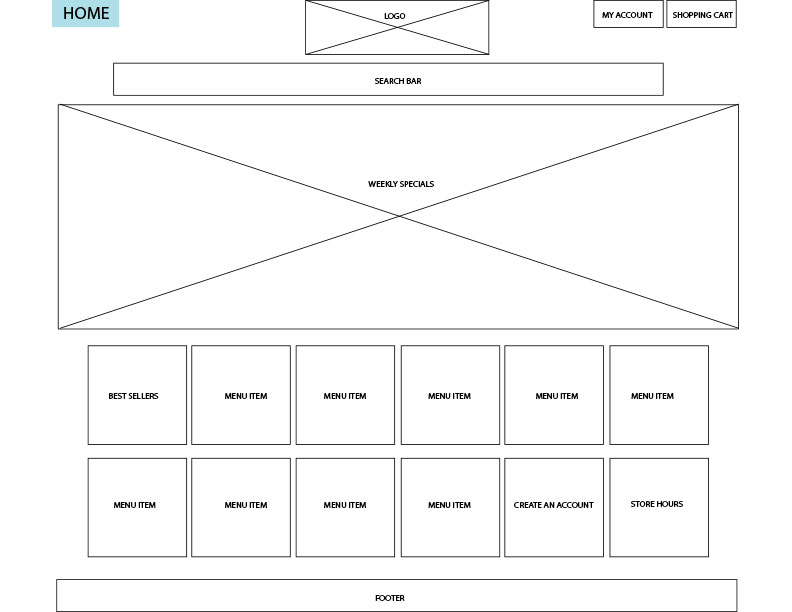
STEP 4 – WIREFRAMES
Once I get the sitemap working the way I want, I can start designing pages. The best practice would be to do wire frames. Wire frames help to decide what is important on a specific page.

That might seem like a long process and even unnecessary, especially if you think that your website needs only 5 pages or so. Think again, because it might not be true. After the process is completed, the results might require to build a website that has 2, 3 or 10 pages. You really don’t know, until you know. And please remember that whatever competition has, it doesn’t mean, that they did the process. Be better at your business. Do the work. ![]()